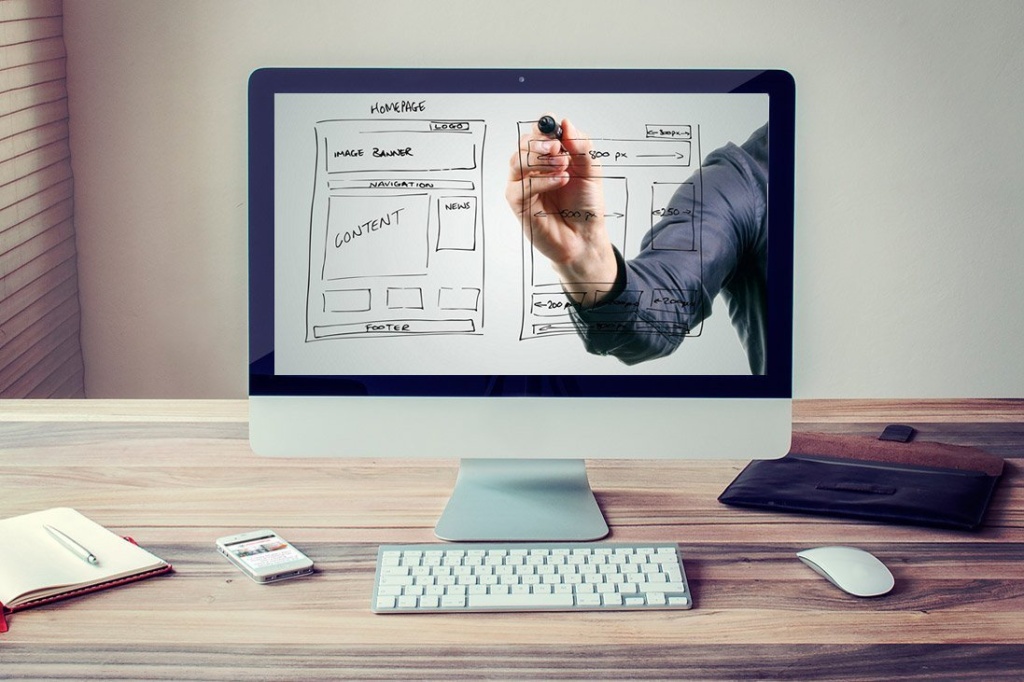
Редизайн сайта - это комплексный процесс, и начинается он с определения целей, задач и областей, которые требуют улучшения.
Сайт компании играет важную роль в формировании имиджа и онлайн-присутствии организации, а также в предоставлении информации и обеспечении взаимодействия с клиентами.
Удобство использования сайта имеет критическое значение для его успешности и лояльности пользователей. Веб-дизайн и пользовательский интерфейс (UI/UX) играют ключевую роль в том, как пользователи взаимодействуют с сайтом и воспринимают ваш бренд. Вот почему актуальный дизайн и понятный интерфейс так важны.
Причины по которым нужен редизайн
Редизайн сайта может быть необходим в различных ситуациях и по разным причинам.
- Устаревший дизайн: если дизайн сайта устарел и не соответствует современным визуальным требованиям и ожиданиям пользователей, то редизайн может помочь придать сайту более современный и привлекательный вид.
- Визуальное восприятие: устаревший дизайн может выглядеть несовременно и непривлекательно для пользователей. Это может отпугнуть потенциальных посетителей, которые ожидают более современный и эстетичный внешний вид.
- Негативное восприятие бренда: устаревший сайт может отражаться на негативном восприятии бренда, давая впечатление о том, что компания не следит за собственным онлайн-присутствием и, возможно, неактуальна в своей деятельности.
- Ухудшение пользовательского опыта: если пользователи жалуются на неудобство использования сайта, сложную навигацию или долгие времена загрузки, это может быть сигналом о необходимости улучшения пользовательского опыта через редизайн.
- Навигация: устаревший сайт может иметь сложную и неинтуитивную навигацию, что затрудняет пользователям нахождение нужной информации или выполнение действий.
- Изменение бизнес-стратегии: если компания меняет свою бизнес-стратегию, целевую аудиторию или продуктовую линейку, то сайт должен быть соответствующим образом адаптирован для отражения этих изменений.
- Оптимизация для мобильных устройств: если сайт не адаптирован для мобильных устройств и не обеспечивает хороший опыт на смартфонах и планшетах, то редизайн может быть необходим для обеспечения мобильной дружелюбности.
- Улучшение SEO: если сайт имеет проблемы с видимостью в поисковых результатах, редизайн может помочь в оптимизации для поисковых систем и улучшении SEO-показателей.
- Увеличение конверсии: если сайт не выполняет свою основную задачу, такую как привлечение клиентов, продажи или сбор контактных данных, то редизайн может быть направлен на увеличение конверсии.
- Безопасность: если сайт уязвим к взлому или не обеспечивает достаточную защиту данных пользователей, то редизайн может включать в себя улучшение безопасности.
- Изменения в законодательстве: если изменения в законодательстве или нормативных требованиях затрагивают сайт (например, вопросы конфиденциальности или доступности), то редизайн может потребоваться для соблюдения новых правил.
Какой бывает редизайн сайта
Редизайн сайта может быть планомерным и регулярным процессом, чтобы сайт всегда оставался актуальным и соответствовал современным требованиям и ожиданиям пользователей.
Графический
Графический редизайн веб-сайта – это процесс, при котором происходит обновление его визуальной составляющей. Основная цель такого рода обновлений – улучшить восприятие сайта пользователями, сделать его более современным и соответствующим текущим трендам дизайна. Рассмотрим основные аспекты графического редизайна:
1. Цветовая палитра:
- Выбор цветовой схемы, которая отражает бренд и его ценности.
- Использование цветов, которые улучшают читаемость и навигацию по сайту.
- Применение психологии цвета для вызывания определённых эмоций и ассоциаций у пользователей.
2. Шрифты:
- Подбор шрифтов, которые улучшают читаемость и доступность контента.
- Создание иерархии текста с помощью разных стилей и размеров шрифтов.
- Выбор шрифтов, соответствующих характеру и имиджу бренда.
3. Макеты страниц:
- Разработка структуры страниц, которая облегчает пользователю поиск необходимой информации.
- Использование сеток и пространства для создания баланса и порядка на странице.
- Оптимизация макетов для разных устройств (отзывчивый дизайн).
4. Логотипы и брендинг:
- Обновление логотипа для отражения современных тенденций дизайна.
- Согласование логотипа и фирменного стиля со всеми визуальными элементами сайта.
- Разработка уникальной брендовой графики, которая улучшает узнаваемость компании.
5. Графические элементы:
- Создание уникальных иконок, иллюстраций и других графических элементов.
- Использование фотографий и визуалов высокого качества.
- Интеграция графики с контентом для усиления сообщения сайта.
6. Анимация и интерактивность:
- Добавление анимаций для улучшения пользовательского опыта и вовлеченности.
- Использование интерактивных элементов для демонстрации продуктов или услуг.
Графический редизайн не только улучшает внешний вид сайта, но и может способствовать повышению его функциональности, улучшению пользовательского опыта и увеличению конверсии. Важно, чтобы редизайн не был ради редизайна, а был обоснован необходимостью улучшения взаимодействия с пользователями и достижения бизнес-целей.
Структурный
Структурный редизайн сайта - это процесс, направленный на изменение его архитектуры и логики взаимосвязей между разделами и страницами. Этот тип редизайна обычно призван решить проблемы удобства использования сайта, его масштабируемости и эффективности ведения бизнеса. Вот несколько ключевых элементов структурного редизайна:
1. Иерархия контента:
- Переоценка приоритетности контента и его размещения на сайте.
- Структурирование информации таким образом, чтобы наиболее важная информация была доступна с наименьшими усилиями пользователей.
2. Навигация и меню:
- Переработка системы навигации для облегчения поиска информации.
- Внедрение интуитивно понятных меню, которые помогают пользователям легко перемещаться по сайту.
- Использование хлебных крошек и других визуальных подсказок для облегчения ориентации пользователей на сайте.
3. Улучшение UX (User Experience):
- Создание прозрачной и логичной структуры, которая предсказуема и понятна пользователю.
- Интеграция функций поиска и фильтрации для упрощения доступа к информации.
4. SEO (Search Engine Optimization):
- Оптимизация структуры сайта для лучшего индексирования поисковыми системами.
- Переработка URL-адресов для их более эффективного восприятия поисковыми системами и пользователей.
5. Модульность и масштабируемость:
- Разработка системы, которая позволяет легко добавлять, удалять и изменять разделы сайта без нарушения общей структуры.
- Введение компонентов, которые можно переиспользовать на разных страницах.
6. Интерактивные элементы:
- Интеграция интерактивных элементов, которые улучшают взаимодействие пользователя с сайтом и предоставляют дополнительную информацию без необходимости перехода на другую страницу.
Структурный редизайн может быть вызван необходимостью обновления сайта в соответствии с изменениями в бизнесе, такими как введение новых продуктов или услуг, расширение рынков, изменение целевой аудитории или же просто из-за того, что предыдущая структура сайта стала устаревшей и неэффективной. Этот процесс должен учитывать как текущие потребности бизнеса и пользователей, так и будущее развитие и расширение компании.
Мобильный
Мобильный редизайн сайта становится критически важным, особенно учитывая, что значительная часть веб-трафика приходится на мобильные устройства. Основной целью мобильного редизайна является создание адаптивного или мобильно-ориентированного дизайна, который гарантирует удобное и эффективное взаимодействие пользователей с сайтом на их устройствах. Вот некоторые ключевые аспекты мобильного редизайна:
1. Адаптивный дизайн:
- Разработка дизайна, который автоматически адаптируется к размеру экрана пользователя, от мобильных телефонов до больших мониторов.
- Использование гибких сеток и изображений, а также медиазапросов в CSS для достижения реактивности.
2. Упрощенная навигация:
- Сокращение количества элементов в меню для упрощения навигации на маленьких экранах.
- Введение гамбургер-меню или подобных паттернов для компактного отображения навигационных ссылок.
3. Оптимизация интерфейса:
- Увеличение размера кнопок и других интерактивных элементов для удобства использования на сенсорных экранах.
- Использование достаточных полей и пространства между элементами для предотвращения случайных нажатий.
4. Быстрая загрузка:
- Оптимизация изображений и контента для быстрой загрузки на мобильных устройствах, где скорость интернета может быть ниже.
- Использование технологий кэширования и сжатия контента для уменьшения времени ожидания пользователей.
5. Вводимость:
- Улучшение форм и полей ввода для упрощения процесса ввода данных на мобильных устройствах.
- Применение масок ввода, улучшенных клавиатур для различных типов данных (например, числовых).
6. Тестируемость:
- Тестирование дизайна на различных мобильных устройствах и операционных системах для гарантии его корректной работы.
- Использование инструментов эмуляции и реальных устройств для проверки UX и исправления ошибок.
7. Акцент на контенте:
- Фокусировка на ключевом контенте и функциональности, особенно важных для мобильных пользователей.
- Избегание излишней визуальной нагрузки, которая может отвлекать или замедлять пользователей на мобильных устройствах.
Мобильный редизайн улучшает взаимодействие с сайтом, не только повышая удовлетворенность пользователей, но и улучшая SEO, так как поисковые системы, включая Google, предпочитают сайты с хорошей мобильной оптимизацией.
UX/UI-редизайн
UX/UI-редизайн - это процесс, направленный на улучшение визуального восприятия интерфейса и оптимизацию взаимодействия пользователя с продуктом. Важно понимать, что UX (User Experience, пользовательский опыт) касается всего опыта, который пользователь получает при взаимодействии с сайтом, в то время как UI (User Interface, интерфейс пользователя) фокусируется на конкретных элементах интерфейса, таких как кнопки, иконки и цветовая схема.
Ключевые аспекты UX/UI-редизайна включают:
1. Исследование пользователей:
- Сбор и анализ данных о потребностях и предпочтениях пользователей.
- Карты путешествий пользователя (User Journey Maps), чтобы понять, как пользователи взаимодействуют с сайтом.
2. Проработка пользовательских сценариев:
- Создание персон пользователей (User Personas) и сценариев использования (Use Cases) для разработки функциональности, ориентированной на реальные потребности.
3. Проектирование информационной архитектуры:
- Структурирование контента и функциональности для логичного и интуитивного взаимодействия.
- Разработка схемы организации страниц и навигации (sitemap и wireframes).
4. Визуальное оформление:
- Разработка дизайна интерфейса, включая цветовую палитру, типографику и визуальные акценты.
- Создание единого стиля интерфейсных элементов, таких как кнопки, поля ввода, вкладки и другие компоненты UI.
5. Интерактивный дизайн:
- Разработка интерактивных элементов, таких как анимация, переходы и микровзаимодействия, которые делают интерфейс более живым и понятным.
6. Прототипирование и тестирование:
- Создание интерактивных прототипов для демонстрации и тестирования функциональности и потоков взаимодействия.
- Проведение пользовательских тестов для выявления узких мест в UX и корректировки дизайна.
7. Адаптивность и доступность:
- Обеспечение, чтобы дизайн был адаптивным и корректно отображался на разных устройствах.
- Соблюдение принципов доступности, чтобы сайт был удобен для людей с различными ограничениями.
8. Отзывчивость и производительность:
- Оптимизация интерфейса для быстрой отзывчивости и минимального времени загрузки.
- Улучшение взаимодействия с сайтом путем сокращения количества шагов до цели, ускорения переходов между разделами.
UX/UI-редизайн часто требует комплексного подхода и тесного сотрудничества дизайнеров, разработчиков и менеджеров продукта для достижения наилучших результатов. При успешном редизайне пользователи получают не только визуально привлекательный, но и функционально комфортный сайт, который позволяет легко и быстро достигать своих целей.
SEO-редизайн
SEO-редизайн сайта представляет собой специализированный подход, целью которого является улучшение позиций сайта в результатах поисковых систем. Такой редизайн требует внесения изменений, которые напрямую влияют на поисковую оптимизацию и могут помочь привлечь больше органического трафика. Ниже представлены основные аспекты SEO-редизайна:
1. Оптимизация метатегов:
- Тщательный подбор и внедрение ключевых слов в теги title и description, которые отражают содержание страницы и соответствуют поисковым запросам.
- Использование тегов заголовков (H1, H2, H3 и т.д.) для структурирования контента и выделения важных разделов.
2. Оптимизация URL:
- Преобразование URL-адресов в более читаемый и понятный формат, часто содержащий ключевые слова.
- Использование постоянных (301) редиректов для старых URL-адресов, чтобы сохранить ссылочное влияние и историю ранжирования.
3. Улучшение скорости загрузки:
- Сокращение времени загрузки страниц, что является важным ранжирующим фактором, особенно для мобильных пользователей.
- Оптимизация размеров изображений, использование современных форматов изображений и технологий кеширования.
4. Оптимизация контента:
- Создание качественного, информативного контента, который полезен пользователю и содержит соответствующие ключевые слова.
- Использование внутренней перелинковки для улучшения навигации и распределения страницного авторитета по сайту.
5. Мобильная оптимизация:
- Гарантирование, что сайт полностью адаптивен и удобен для пользователей мобильных устройств.
6. Структурированные данные (Schema Markup):
- Использование структурированных данных для помощи поисковым системам лучше понимать содержание сайта и предоставлять расширенные сниппеты в результатах поиска.
7. Улучшение пользовательского опыта (UX):
- Поисковые системы, такие как Google, учитывают сигналы пользовательского поведения, такие как время на сайте и показатель отказов, поэтому важно обеспечить высокое качество UX.
8. Безопасность сайта:
- Переход на HTTPS для обеспечения безопасности передачи данных и повышения доверия пользователей и поисковых систем.
9. Работа с изображениями:
- Оптимизация атрибутов alt и title для изображений, чтобы помочь поисковым системам понимать их содержимое и контекст.
SEO-редизайн — это не единоразовая акция, а продолжающийся процесс, требующий регулярного анализа эффективности изменений, мониторинга позиций в поисковых системах и адаптации к постоянно меняющимся алгоритмам поисковых систем.
Контент-редизайн
Контент-редизайн — это процесс, направленный на улучшение качества и актуальности содержания сайта, который может существенно повлиять на вовлеченность пользователей и поисковую оптимизацию. Вот основные элементы и шаги, связанные с контент-редизайном:
1. Аудит контента:
- Проведение тщательного аудита существующего контента для определения того, какие материалы устарели, неактуальны или не соответствуют текущим стандартам качества.
- Анализ эффективности текущего контента с точки зрения SEO и пользовательского вовлечения.
2. Обновление информации:
- Пересмотр фактов, статистики и других данных, чтобы гарантировать, что вся информация на сайте точна и актуальна.
- Обновление информации о продуктах, услугах и контактных данных.
3. Оптимизация существующего контента:
- Редактирование текстов для улучшения читаемости, стиля и включения актуальных ключевых слов.
- Проверка на наличие орфографических и грамматических ошибок.
4. Добавление новых статей и материалов:
- Создание нового качественного и информативного контента, который отвечает интересам аудитории и соответствует целям бизнеса.
- Расширение тематического охвата сайта, чтобы привлечь новые сегменты аудитории.
5. Замена устаревших изображений и мультимедиа:
- Удаление старых или нерелевантных изображений и видео.
- Замена их более качественными, актуальными и оптимизированными для поисковых систем версиями.
6. Интеграция мультимедийного контента:
- Включение видео, инфографики и других мультимедийных элементов, чтобы улучшить взаимодействие пользователей с контентом и увеличить время, проведенное на сайте.
7. Улучшение структуры контента:
- Переработка макета страниц, чтобы контент был легко сканируем и логично организован.
- Использование заголовков, списков и абзацев для улучшения читабельности.
8. Социальное вовлечение и интерактивность:
- Добавление функций комментирования, обратной связи и шаринга в социальных сетях для стимулирования пользователей к взаимодействию с контентом.
9. Правовая проверка:
- Обеспечение соответствия контента авторским правам, лицензированию изображений и другим юридическим требованиям.
Контент-редизайн не только улучшает внешний вид и ощущения сайта, но также может значительно повышать его ценность и релевантность для пользователей и поисковых систем, что приводит к увеличению трафика и улучшению позиций в поисковой выдаче.
Редизайн для улучшения конверсии
Редизайн для улучшения конверсии, также известный как Conversion Rate Optimization (CRO), направлен на увеличение процента посетителей сайта, которые выполняют желаемое действие (например, совершение покупки, подписка на рассылку, заполнение контактной формы и т.д.). Вот несколько ключевых аспектов, которые обычно учитываются в таком редизайне:
1. Оптимизация воронки продаж:
- Анализ и улучшение каждого шага в воронке продаж, чтобы устранить возможные препятствия для пользователя.
2. Упрощение процесса оформления заказа:
- Минимизация количества шагов для завершения покупки.
- Удаление или переработка ненужных полей в формах для уменьшения отказов от совершения покупки.
3. Элементы вызова к действию (Call-to-Action, CTA):
- Разработка заметных и убедительных кнопок и ссылок CTA.
- Тестирование различных формулировок, цветов и размеров CTA для определения наиболее эффективных вариантов.
4. Тестирование и оптимизация посадочных страниц (landing pages):
- Создание целевых страниц, специально разработанных для конверсии трафика из конкретных источников или кампаний.
- A/B тестирование различных элементов дизайна и контента для выявления того, что наиболее эффективно способствует конверсии.
5. Улучшение пользовательского интерфейса и опыта (UI/UX):
- Обеспечение интуитивно понятной навигации и логичной структуры сайта.
- Устранение путаницы и фрикций в пользовательском интерфейсе, которые могут отпугивать посетителей.
6. Психологические триггеры:
- Применение принципов психологии влияния, таких как ограниченность, срочность и социальное доказательство, для стимулирования посетителей к действию.
7. Оптимизация мобильного опыта:
- Гарантирование, что мобильная версия сайта также оптимизирована для конверсии, учитывая растущую долю трафика с мобильных устройств.
8. Клиринг тестирования:
- Проведение пользовательских тестов и сбор отзывов для выявления пунктов фрикции, которые мешают пользователю совершить конверсию.
9. Улучшение скорости загрузки страниц:
- Ускорение работы сайта, поскольку задержки в загрузке негативно влияют на конверсию.
10. Интеграция социальных доказательств:
- Отзывы клиентов, рейтинги, случаи из практики и другие виды социального подтверждения могут укрепить доверие и способствовать решению пользователя о покупке.
Редизайн для улучшения конверсии должен опираться на данные и аналитику, чтобы обеспечить осмысленные и эффективные изменения.
Безопасность и обновление технологий
Безопасность и обновление технологий — это важные аспекты поддержания сайта актуальным и надежным. Редизайн с фокусом на эти элементы включает в себя не только визуальные и функциональные улучшения, но и критические обновления "под капотом", которые обеспечивают безопасность данных пользователей и стабильность работы сайта. Вот несколько ключевых моментов, на которые стоит обратить внимание при таком редизайне:
1. Обновление программного обеспечения:
- Установка последних версий CMS (например, WordPress, Joomla), плагинов и скриптов.
- Удаление устаревших или небезопасных плагинов и добавление более современных альтернатив.
2. Обновление фреймворков:
- Переход на новые версии фреймворков для веб-разработки (например, React, Angular, Vue.js), что может повысить производительность и обеспечить лучшую поддержку.
3. Укрепление безопасности:
- Установка SSL-сертификата для шифрования данных.
- Реализация более строгих политик безопасности, таких как двухфакторная аутентификация и регулярные аудиты безопасности.
4. Улучшение производительности:
- Оптимизация баз данных и кода для увеличения скорости загрузки страниц.
- Внедрение систем кеширования и использование сетей доставки контента (CDN).
5. Рефакторинг кода:
- Улучшение качества исходного кода путем его очистки и оптимизации, что облегчит дальнейшую поддержку и развитие сайта.
6. Отказ от устаревших технологий:
- Удаление зависимости от устаревшего программного обеспечения, такого как Flash, которое больше не поддерживается большинством современных браузеров.
7. Соблюдение нормативных требований:
- Обновление сайта в соответствии с последними законодательными изменениями, касающимися цифровой доступности, конфиденциальности данных (например, GDPR) и других нормативных актов.
8. Резервное копирование и восстановление:
- Разработка и внедрение надежной системы бекапов и плана восстановления после сбоев.
9. Мониторинг и аналитика:
- Установка или обновление систем мониторинга для отслеживания работы сайта и быстрого реагирования на инциденты.
Такой редизайн требует внимательного планирования и, как правило, сотрудничества с профессионалами в области веб-разработки и кибербезопасности, чтобы гарантировать, что все изменения выполняются правильно и не приводят к новым уязвимостям.
Конкретный вид редизайна зависит от задач и целей, которые вы хотите достичь с вашим сайтом. Редизайн может быть комплексным процессом, включающим в себя несколько видов изменений, чтобы улучшить всю функциональность и эффективность сайта.
С чего начинается редизайн
Редизайн сайта - это комплексный процесс, и начинается он с определения целей, задач и областей, которые требуют улучшения.
- Анализ текущего состояния: включает в себя оценку внешнего вида, навигации, скорости загрузки, содержания, SEO-параметров и пользовательского опыта. Этот этап помогает определить, какие аспекты нуждаются в улучшении.
- Определение целей и задач: какие конкретные цели и задачи вы хотите достичь с редизайном. Например, это может быть увеличение конверсии, улучшение пользовательского опыта, повышение SEO-показателей и т. д.
- Исследование целевой аудитории: вы должны понимать, кто ваша целевая аудитория, какие ее потребности и ожидания. Это поможет создать дизайн и контент, который будет наиболее релевантным и привлекательным для вашей аудитории.
- Составление плана: разработайте план действий, который включает в себя этапы редизайна, ресурсы, сроки и бюджет. Этот план должен быть подробным и структурированным.
- Создание структуры сайта: определите структуру вашего сайта, включая меню, разделы, страницы и их иерархию. Это позволит лучше организовать контент и обеспечить удобство навигации.
- Проектирование пользовательского интерфейса (UI) и пользовательского опыта (UX): разработайте макеты и дизайн элементов интерфейса, которые обеспечат лучший пользовательский опыт. Это включает в себя выбор цветовой схемы, шрифтов, расположение элементов и другие детали дизайна.
- Разработка и техническая часть: после завершения дизайна переходите к разработке технической части. Это включает в себя создание кода, адаптацию для мобильных устройств, оптимизацию скорости загрузки и другие технические аспекты.
- Тестирование: перед запуском нового дизайна проведите тестирование, чтобы убедиться, что все функции работают корректно, и нет ошибок.
- Запуск и мониторинг: после успешного тестирования запустите новый дизайн. После запуска продолжайте мониторить его производительность и соблюдение поставленных целей.
- Обратная связь и улучшения: слушайте обратную связь от пользователей и анализируйте данные, чтобы непрерывно улучшать и оптимизировать сайт.
Редизайн сайта - это процесс, который требует тщательного планирования и внимательного выполнения, чтобы достичь желаемых результатов.
Сколько стоит редизайн сайта
Стоимость редизайна сайта может сильно варьироваться в зависимости от разных факторов, таких как сложность проекта, объем работы, географическое расположение веб-разработчиков и дизайнеров, их опыт, и многие другие аспекты. Ниже рассмотрим какие факторы могут влиять на стоимость редизайна сайта:
- Сложность и объем работы: если сайт имеет множество страниц и функциональных элементов, требующих переработки, это может повысить стоимость.
- Дизайн: качество и уровень детализации дизайна также влияют на стоимость. Если вы хотите создать креативный и высококачественный дизайн, это может стоить дороже.
- Функциональные требования: если вы хотите добавить новые функции на сайт или изменить существующие, это также повлияет на цену.
- Сроки: если вам нужно выполнить редизайн сайта в сжатые сроки, это может потребовать дополнительных ресурсов и повысить стоимость.
- Опыт команды: работа с опытными специалистами может стоить дороже, но может гарантировать более качественный результат.
- География: стоимость услуг веб-разработки и дизайна также может различаться в зависимости от региона. Например, цены в США могут отличаться от цен в других странах.
Чтобы узнать точную стоимость редизайна вашего сайта, вам следует обратиться в компанию ARTINGEN и описать подробную информацию о вашем проекте и получить индивидуальную оценку стоимости.
Заключение
Сайты требуют регулярной модернизации и периодической оценки для оптимизации их производительности и эффективности. Редизайн сайта – это важный этап в жизненном цикле веб-проекта, который может существенно улучшить пользовательский опыт, конверсию и общий успех сайта.
Команда специалистов, как правило, действительно может обеспечить более качественный и эффективный редизайн сайта по сравнению с разрозненными исполнителями. В такой команде могут работать дизайнеры, разработчики, копирайтеры и другие специалисты, которые могут взаимодействовать и обеспечивать согласованность и качество во всех аспектах проекта.
Стоимость редизайна сайта, как было упомянуто ранее, зависит от множества факторов, и она действительно индивидуальна для каждого проекта. Важно учесть все необходимые детали и требования, чтобы получить точную оценку стоимости от веб-студии. Разумное вложение в редизайн сайта может окупиться улучшением пользовательского опыта, увеличением конверсии и привлечением большего трафика, поэтому стоит тщательно рассмотреть этот процесс.
Компания ARTINGEN готова предоставить комплексную поддержку, обслуживание и редизайн вашего сайта. Большой опыт работы в сфере IT, команда профессионалов, готовых реагировать на любые проблемы в режиме 24/7 гарантируют, что ваш сайт всегда будет работать быстро, корректно и без сбоев, привлекая новых клиентов и удерживая старых. Мы будем рады ответить на любые ваши вопросы и обсудить детали сотрудничества.