Хлебные крошки (от англ. Breadcrumbs) — это система навигации на сайте. Это цепочка по которой движется пользователь.
"Добрый" папа из известной зарубежной сказки отвел своих детей в лес на погибель, потому что дома нечего было есть. Но умные брат и сестра по пути бросали на землю камешки. Так они потом смогли отыскать дорогу домой. Хотя, зачем был нужен такой дом, если детей во второй раз отправили в лес? По дороге малыши отщипывали от хлеба крошки и бросали их на землю. Но их склевали птицы, поэтому детей похитила злая ведьма, и они перенесли много несчастий, пока не вернулись домой.
Представьте себе, что breadcrumbs или цепочка навигации - хлебные крошки, а Гензель и Гретель - посетители вашего сайта. Элемент навигации представляет собой путь от "корня" WEB-ресурса до страницы, на которой в настоящее время находится посетитель. Название "хлебные крошки" - это ироничная отсылка к сказке, к счастью никто в интернете хлебные крошки склевывать не собирается.
Что такое хлебные крошки на сайте
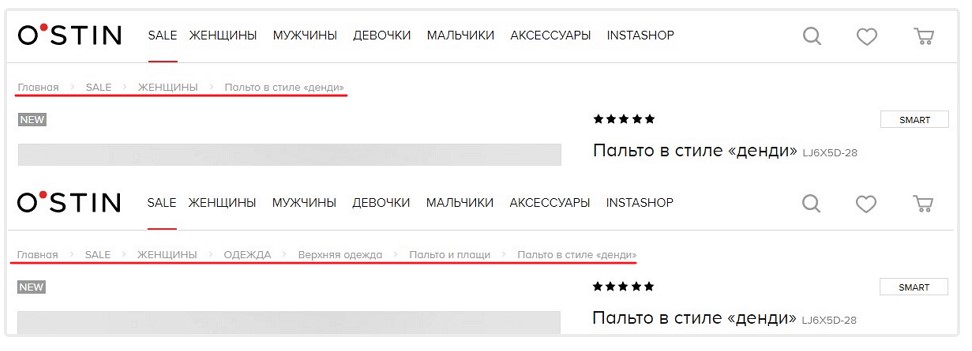
Хлебные крошки (от англ. Breadcrumbs) — это система навигации на сайте. Это цепочка по которой движется пользователь. Она начинается на главной странице сайта и заканчивается в том разделе, в котором на данный момент находится пользователь. Хлебные крошки обычно отображаются в верхней части страницы. Поисковые системы рекомендуют встраивать на страницу строку хлебных крошек, а также делать ее заметной. Навигация необходима сайтам с большим контентом, размещенным иерархически. Обычно это ссылки под шапкой, расположенные горизонтально, разделенные символом ">". Он символизирует стрелку и указывает уровень страницы относительно других, высших по иерархии.
- Хлебные крошки помогают улучшить удобство работы с сайтом. Посетитель всегда может воспользоваться навигационной строкой для перемещения на уровень выше. Снижается процент отказов, растет глубина просмотра и время нахождения пользователя на сайте.
- Также хлебные крошки для SEO — один из «естественных» способов перелинковки сайта. Так как в навигационных ссылках часто используются ключевые слова (в названии раздела каталога, например), это повышает вероятность показов соответствующих страниц в поиске.
- Хлебные крошки - это список страниц, которые посетитель сайта посетил в процессе поиска информации. Они могут быть полезны для SEO, так как помогают поисковым системам понять, какие страницы пользователь посетил перед тем, как попал на главную страницу сайта.
- Также хлебные крошки могут улучшить структуру сайта и помочь пользователям быстрее находить нужную информацию.
- С точки зрения пользователя «крошки» подсказывают ему, в какой части сайта он находится, делают понятной структуру, помогают перемещаться между более высокими или более низкими уровнями вложенности в один клик. При этом не нужно нажимать кнопки «назад», «вперёд» в браузере.
Как хлебные крошки участвуют в SEO-продвижении:
- Улучшают поведенческие метрики. «Хлебные крошки» помогают пользователю проще ориентироваться на сайте, за счёт чего увеличиваются показатели поведенческих метрик, например время, проведённое на сайте, или глубина просмотра.
- Упрощают работу поисковым роботам. Роботам поисковых систем Яндекс и Google будет легче понять структуру и содержание страниц сайта, а в процессе сканирования — проще переходить к странице на уровень выше. Хлебные крошки могут помочь улучшить релевантность сайта для поисковых систем. Если на сайте есть хлебные крошки, то поисковые системы могут понять, что пользователь искал информацию на определенную тему и, соответственно, повысить релевантность страницы.
- Формируют правильную перелинковку. Такая перелинковка увеличивает ссылочный вес верхних уровней за счёт нижних. Таким образом поисковые роботы понимают, что чем больше вес страницы, тем она важнее. Однако, стоит отметить, что хлебные крошки не являются единственным фактором, влияющим на SEO. Для успешного продвижения сайта необходимо учитывать множество других факторов, таких как качество контента, оптимизация заголовков и мета-описаний, а также использование ключевых слов.
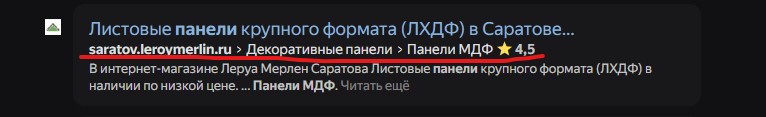
- Создают привлекательный сниппет. «Хлебные крошки» делают сниппет человекочитаемым, а за счёт узнаваемых ключевых слов повышают CTR — количество переходов из поисковой выдачи.
Виды хлебных крошек
Следы по "хлебным крошкам" можно разделить на три вида: иерархический, путевой и атрибутный.
Иерархический (локационный)
Основывается на местоположении пользователя, раскрывая ему структуру сайта. Подходит для веб-проектов, которые имеют, как минимум, два уровня вложенности меню. Очень помогают сориентировать посетителя, если он заходит на сайт на глубоком уровне. К примеру, посадочная страница или реклама ведет на страницу товара, а клиент может заинтересоваться другими продуктами.
Иерархический с возвратом
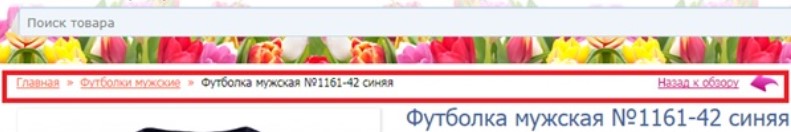
Иногда уместно вместо навигационной цепочки в строке размещать только ссылку "Назад" (обратные хлебные крошки), которая по факту дублирует одноименную кнопку браузера. Часто применяется на мобильных версиях сайтов и при использовании функции поиска.
Но она более вариативная: к примеру, если на странице поиска пользователь применил фильтры, то при нажатии кнопки «назад» они не сбросятся, в отличие от использования стандартных кнопок навигации в браузере.
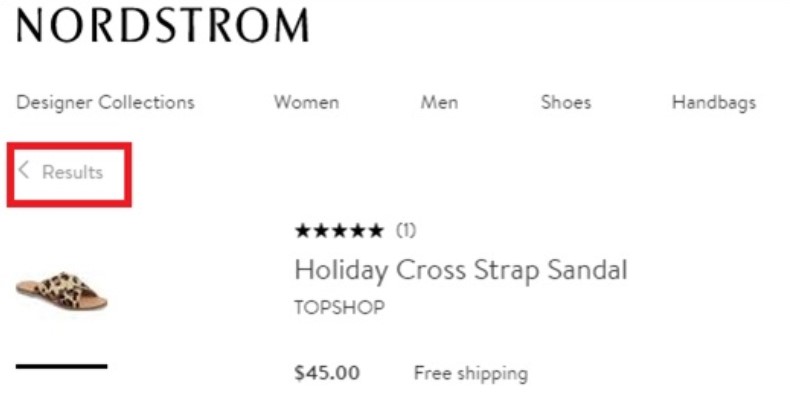
Еще более совершенная конструкция совмещает линейную цепочку со ссылкой "Назад".
Такая навигация подходит для навигации по результатам поиска на сайте, но иногда используется в обычных разделах.
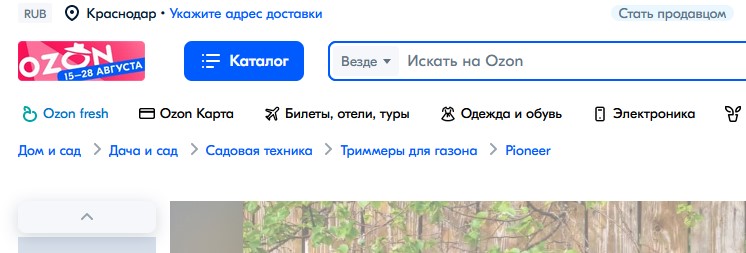
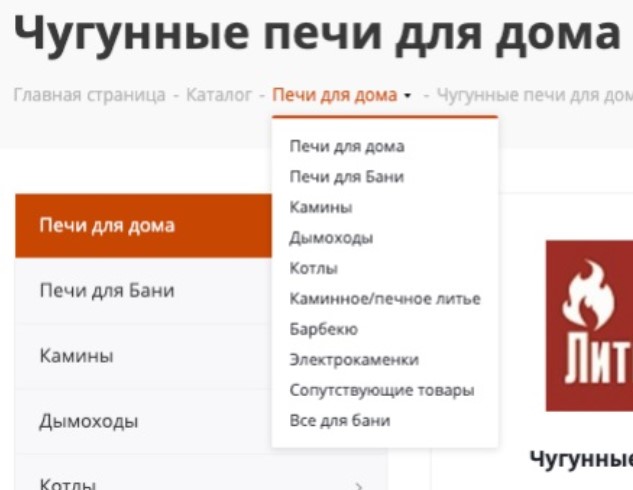
Иерархический с выпадающим списком
Такие хлебные крошки отличаются большей функциональностью, ведь, если навести курсор на подраздел, отображается список с другими подразделами сайта.
Прежде всего это удобно для пользователя, ведь ему нет необходимости переходить на главную страницу или на подраздел выше, чтобы выбрать другую категорию.
Путевой (динамический)
Такие "хлебные крошки" создаются динамически, отображая пройденный человеком путь, который он совершил перед тем, как попасть на текущую страницу. Если, например, увидеть на главной странице раздел с акциями, а далее оттуда перейти к товару, в карточке товара в хлебных крошках отобразится путь именно от страницы с акциями. А если в поиске найти этот же товар, то на странице в хлебных крошках отобразится путь от главной страницы к подразделу, к которому этот товар относится (либо к его бренду). Это и называется динамическими хлебными крошками – те есть сам путь, по которому прошел пользователь, а не по иерархии страниц.
Их мы рекомендуем использовать осторожно. Посетители любят перескакивать с одной страницы на другую, что приводит к появлению хаотичной навигационной строки. Также во многих веб-браузерах есть кнопка возврата на предыдущую страницу ("Назад"), поэтому такие хлебные крошки мало влияют на удобство посетителей.Например, на сайте имеются разделы с товарами "Подарки на Новый Год" и "Подарки на 23 Февраля" и "Подарки для мужчин". Один и тот же товар - кружка с подарочной надписью может находиться во всех трех категориях. Поэтому навигационная цепочка для пользователя выглядит по-разному и зависит от того, каким образом он попал на страницу с кружкой.
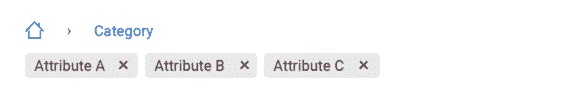
Атрибутный (по тегам)
Хлебные крошки на основе атрибутов рекомендуется использовать, когда содержимое конкретной страницы относится к нескольким категориям и атрибутам. Например, обувь может быть черным сапогом длиной до щиколотки с каблуком.
Для этих характеристик не существует логической иерархии. Поэтому возникает вопрос, в каком порядке отображать хлебные крошки. Должен ли след хлебных крошек выглядеть следующим образом:
Главная > Сапоги > Каблуки > Черные > Длина до щиколотки
Или
Главная > Каблуки > Сапоги > Длина до щиколотки > Черные
Или какая-то другая комбинация. Вместо того чтобы пытаться навязать линейную структуру хлебных крошек чему-то полииерархическому по своей природе. Откажитесь от требования, чтобы они находились внутри следа хлебных крошек. Вместо этого отображайте атрибуты в формате, соответствующем их природе, как опции фильтров.
Такие хлебные крошки помогают знакомиться с альтернативным контентом, соответствующему атрибутам. К примеру, пользователь может просмотреть товары по атрибуту "женские сумки" или "женские аксессуары", или и то, и другое. Таким образом можно добиться роста конверсий.
Правила создания хлебных крошек
Вне зависимости от того, какой тип строки навигации вы будете использовать, придерживайтесь эффективных методов ее формирования.
Не всем и каждому важны
"Хлебные крошки" размещаются для удобства посетителей. Поэтому одностраничникам и разным сайтам визиткам с одним уровнем меню они не нужны.
Основное меню должно остаться
"Хлебные крошки" - это вспомогательная навигация, и заменять основное меню навигационной строкой - плохая идея дизайнера. Если вы это сделаете - перемещаться между несвязанным контентом будет очень сложно, особенно, если посетитель попал на внутреннюю страницу из результатов поиска Google или Yandex. Предоставляя первичную и вторичную навигацию вы даете человеку свободу в изучении сайта по иерархическому или неиерархическому путям.
Последовательность названий
Для избегания путаницы сохраняйте согласованность названий каждой ссылки с заголовком страницы. Это также важно, если вы используете ключевые слова SEO. Исключением является дублирование ключей. Поисковики могут интерпретировать это как seo-спам и наложить штрафные санкции на веб-ресурс.
Заголовок текущей страницы также можно включать в навигационную цепочку, но оформлять его в виде ссылки не рекомендуется - это может запутать пользователя.
Стилизация
Обычно владельцы веб-ресурсов применяют в качестве разделителя символ ">". Но он предполагает иерархические отношения типа "родитель-потомок", а навигация на основе атрибутов или пути не всегда работает таким образом. Также символ ">" иногда конфликтует с дизайном сайта.
Вместо знака "больше" можно использовать стрелку вправо, фигурные кавычки, знак дроби и т.п. Вместо ссылки для возврата на главную страницу некоторые используют логотип бренда или иконку домика.
С точки зрения удобства между ссылками в строке навигации должно оставаться пространство. Но при этом навигационные следы не должны отвлекать от основного меню.
Способы размещения
Обычно "хлебные крошки" размещаются в верхней части веб-страницы под основным меню. При следовании таким правилам оформления у посетителей не возникает проблем с поиском информации. Отображение в других частях на вашем сайте путает посетителей, что негативно отражается на их опыте взаимодействия с веб-ресурсом. Хлебные крошки должны размещаться на сайте на одном и том же месте на всех страницах.
На главной странице должна отсутствовать строка навигации - путь не может вести сам на себя и последний элемент строки (если вы показываете название текущей страницы) не должен быть в виде ссылки.
Микроразметка хлебных крошек
Микроразметка хлебных крошек (breadcrumb) является одним из способов улучшения SEO-оптимизации сайта. Она позволяет поисковым роботам лучше понимать структуру сайта и содержимое каждой страницы. Чтобы поисковики также полюбили хлебные крошки и использовали их в сниппетах - контент обозначается специальными HTML-тегами - добавляется микроразметка согласно стандарту Schema.org в форматах Microdata и RDFa. Ошибок в тегах быть не должно.
Рассмотрим и разберем пример разметки «хлебных крошек» по стандарту schema.org:
<pre> <ul itemscope itemtype="https://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a href="/" title="Главная" itemprop="item"> <span itemprop="name">Главная</span> <meta itemprop="position" content="0"> </a></li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a href="/razdel/" title="Раздел" itemprop="item"> <span itemprop="name">Раздел</span> <meta itemprop="position" content="1"> </a></li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a href="/razdel/podrazdel/" title="Подраздел" itemprop="item"> <span itemprop="name">Подраздел</span> <meta itemprop="position" content="2"> </a> </li> </ul> <pre>
itemscope — Нужен только для того, чтобы показать поисковому боту, что на странице описывается определенный объект.
itemtype — Всегда идет рядом с itemscope и нужен для того, чтобы показать поисковому боту тип объекта.
itemtype="https://schema.org/BreadcrumbList" — Говорит о том, что элемент относится к типу объекта «хлебным крошкам» и состоит из цепочки связанных веб-страниц.
itemprop="itemListElement" — Означает, что элемент относится к отдельному пункту списка.
itemprop="item" — Для разметки ссылки.
itemprop="name" — Тег с названием хлебной крошки.
meta itemprop="position" content="%number%" — Добавляется в конце блока хлебной крошки, он определяет позицию элемента в навигационной цепочке. Данный тег не отображается на странице, только в разметке.
Вывод
Для электронной коммерции и сложных иерархических веб-проектов применение “хлебных крошек” является необходимостью. Но если они применяются нелогично, появляясь и исчезая, меняя места дислокации, теряя данные, что-то недоговаривая посетителю - человек теряется, начинает блуждать, не может ничего найти, думать о том, как поскорее уйти. А ведь не для этого вы создавали сайт, правда? Поэтому используйте строку навигации так, чтобы посетители могли быстро ориентироваться и приходить к цели, которая поставлена перед вашим веб-проектом.
Если на вашем сайте до сих пор не настроены хлебные крошки, а пользователи блуждают по сайту, словно по лабиринту Минотавра, рекомендуем обратиться к профессионалам.